github加hexo搭建个人博客(七)
背景介绍
主要是自己想把收集来的好看的图片整理成相册之类的,所以想着在博客中添加一个相册功能。
相册仓库搭建
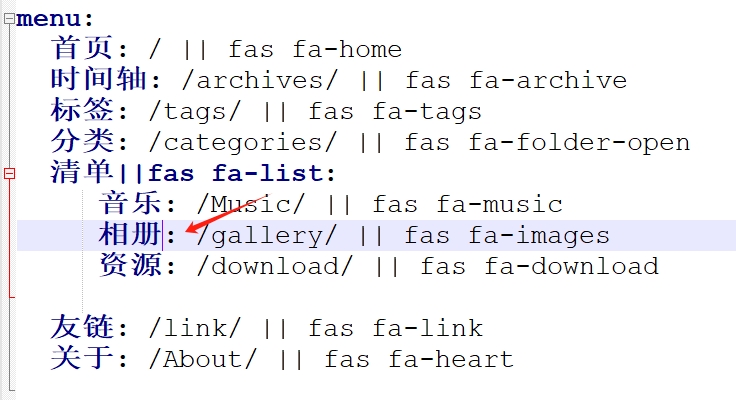
- 在主题配置文件 _config.butterfly.yml 中设置相册

- 在 Git Bash 输入:创建相册仓库
hexo new [layout] gallery
- 修改仓库 /source/gallery/index.md

- 创建相册
<div class="gallery-group-main">
{% galleryGroup name description link img-url %}
{% galleryGroup name description link img-url %}
{% galleryGroup name description link img-url %}
</div>
- name:图库名字
- description:图库描述
- link:连接到对应相册的地址
- img-url:图库封面的地址
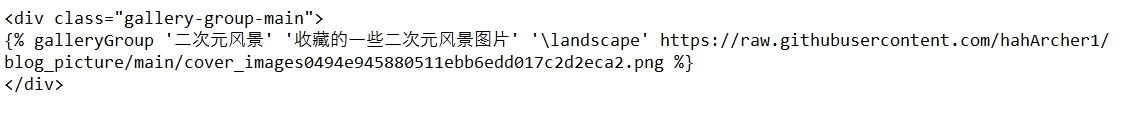
例如:
相册的创建
- 在 Git Bash 输入:创建相册
hexo new page landscape
- 修改相册 /source/landscape/index.md

- 创建相册内容
{% gallery [lazyload],[rowHeight],[limit] %}
markdown 图片格式
{% endgallery %}
- lazyload :【可选】点击按钮加载更多图片,填写 true/false。默认为 false。
- rowHeight :【可选】图片显示的高度,如果需要一行显示更多的图片,可设置更小的数字。默认为 220。
- limit :【可选】每次加载多少张照片。默认为 10。
例如:
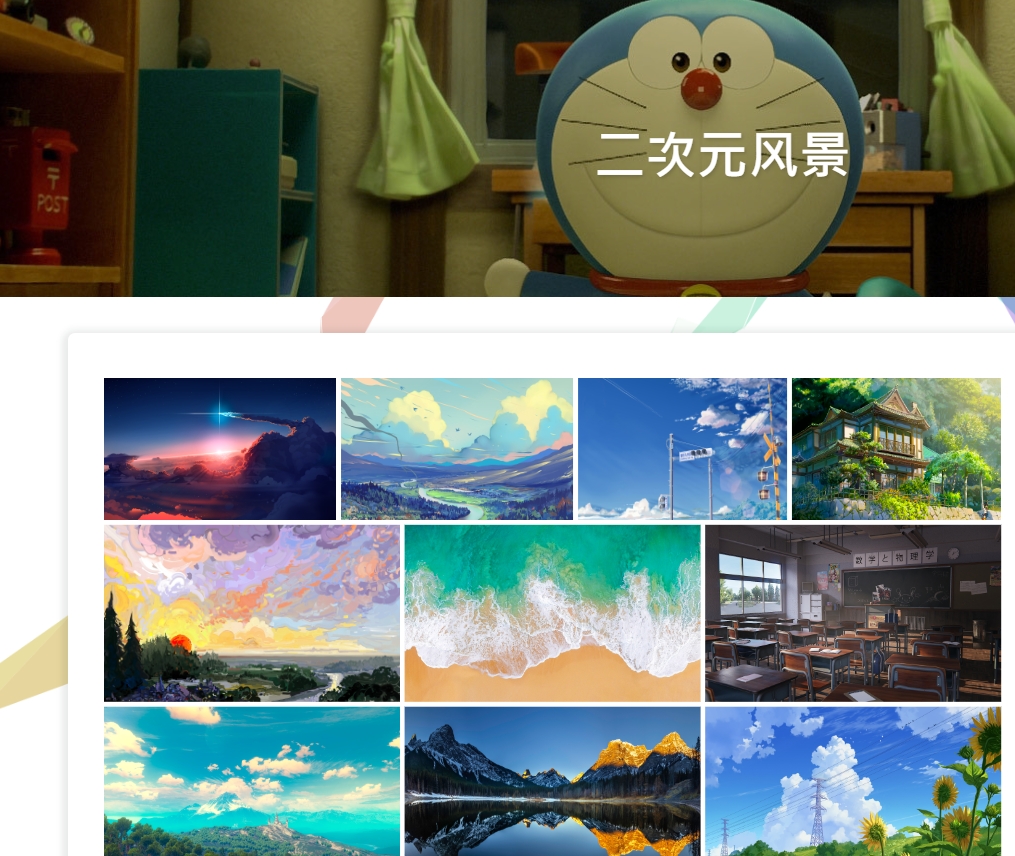
效果展示



参考
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 哆啦酱的点心屋!
评论










